Bild in Vektorgrafik umwandeln – so gelingt es / Tutorial (1)
- 10. Sep. 2021
- Lesezeit: 9 Min.
Ärgere dich nie mehr über verpixelte Bildkanten! Denn egal wie groß dein Logo gedruckt wird, mit einer Vektorgrafik bist du immer auf der sicheren Seite. Der Aufwand sein Logo zu vektorisieren und nicht als Pixelbild zu nutzen, lohnt sich also in jedem Fall. Doch wie geht man am besten an diese Aufgabe, ein Bild in eine Vektorgrafik umwandeln, heran? Prinzipiell stehen dir dafür zwei Möglichkeiten zur Auswahl:
- Zeichne mit einem Stiftwerkzeug alle Konturen Punkt für Punkt nach. Zugegeben eine genaue, aber recht zeitaufwändige Arbeit.
- Nutze ein Programm mit einem automatischen Bildnachzeichner. Dieses maschinelle Vektorisieren nennt man auch Autotrace.
Was versteht man unter vektorisieren?
Vektorisieren ist der Vorgang die Pixel eines Rasterbildes in grafische Elemente, also eine Vektorgrafik, umzuwandeln. Aus den Pixeln entstehen dabei grafische Primitive, wie Kreise, Vierecke oder Polygone beziehungsweise Kurven, die sogenannten Bézierkurven und Splines.
Dies kann auf 2 Wegen erfolgen:
- Automatisches Umwandeln – Autotracing in Grafikprogrammen oder Online-Plattformen
- Manuelles Nachzeichnen – mit Stift- oder Malwerkzeugen in einem Grafikprogramm
Wie so oft, muss es schnell gehen, also testen wir in Teil 1 unseres Tutorials „Wie wandelt man ein Bild in eine Vektorgrafik um?“ verschiedene Programme und Tools zum automatische Umwandeln von Bilddateien. Neben den Profiprogrammen findest du auch zwei Alternativen für das kostenlose Vektorisieren von Bildern. Natürlich zeigen wir dir auch alle nötigen Arbeitsschritte und was es zu beachten gilt. So gelingt dir das Umwandeln deines Bildes in dem jeweiligen Programm ganz sicher problemlos.

Als Grundlage für unseren Vektorisierungstest nutzen wir ein Bild mit einem zweifarbigen Logo. Es enthält einen Schriftzug sowie geschwungene und einige gerade Linien. Der Scan ist ca. 16 x 16 cm groß und hat mit 300 dpi auch eine recht gute Auflösung.
Wie sollte ein Bild zum Vektorisieren aussehen?
- Gute Bildauflösung: Bei zu verpixelten Bildern wird beim Vektorisieren der typische Treppeneffekt der Pixel übernommen.
- Saubere Kanten: Zu stark komprimierte JPEG enthalten oft Artefakte und sind deshalb nicht geeignet.
- Gute Kontraste: Dunkle Farben werden besser erkannt als helle.
Bild in Vektorgrafik umwandeln – Unsere Rangliste
- Adobe Illustrator (kostenpflichtig)
- Adobe Photoshop (kostenpflichtig)
- Corel Draw (kostenpflichtig)
- Adobe InDesign (kostenpflichtig)
- Inkscape (kostenlos)
- Vectorization (kostenlos)
Adobe Illustrator (kostenpflichtig)
Das Grafikprogramm Adobe Illustrator ist ein echtes Profiwerkzeug und der Sieger unseres Tests. Blitzschnell wandelt Illustrator das zweifarbige Bild in eine Vektorgrafik um. Mit einer Vielzahl von Einstellungsoptionen entscheidest Du sehr genau über das Ergebnis der Umwandlung von Pixel zu Vektoren. Selbst detailreiche Fotos setzt das Programm in eine Art Zeichnung um und schafft so ganz neue Möglichkeiten für kreative Gestaltungen.
Ein Bild vektorisieren in Illustrator
Kurzanleitung Vektorisieren mit Illustrator:
Datei vorbereiten:
- Datei Neu…
- Lege ein neues Dokument an. Beachte dabei den Farbmodus und wähle für Druckprodukte CMYK
- Datei Platzieren
- Platziere dein Bild auf der Arbeitsfläche.
- Alternativ ist auch das Einfügen per drag & drop möglich.
- Werkzeugleiste Pfeil
- Klicke mit dem Pfeil-Werkzeug das Pixelbild an.

Bildnachzeichner:
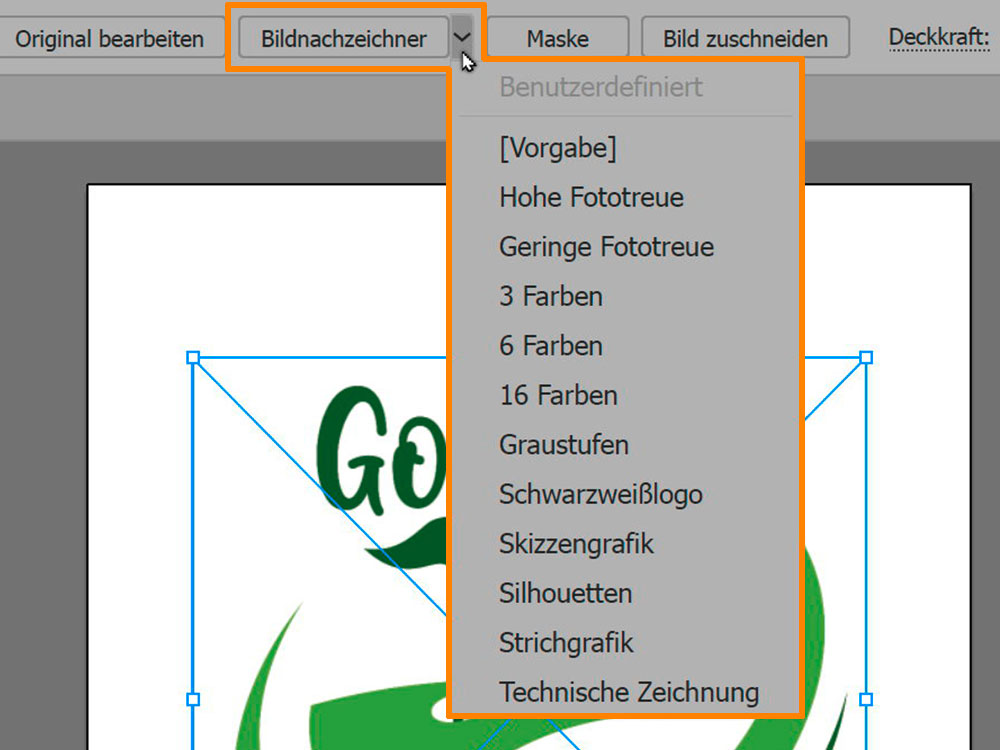
- Steuerungsbedienfeld Bildnachzeichner
- Mit einem Klick auf den Button Bildnachzeichner aktivierst du die Optionsfelder auf dem Steuerungsbedienfeld (unterhalb der Menüleiste)
- Fenster Bildnachzeichner
- Im Bedienfeld Bildnachzeichner findest du neben den Optionen noch weitere Einstellmöglichkeiten.

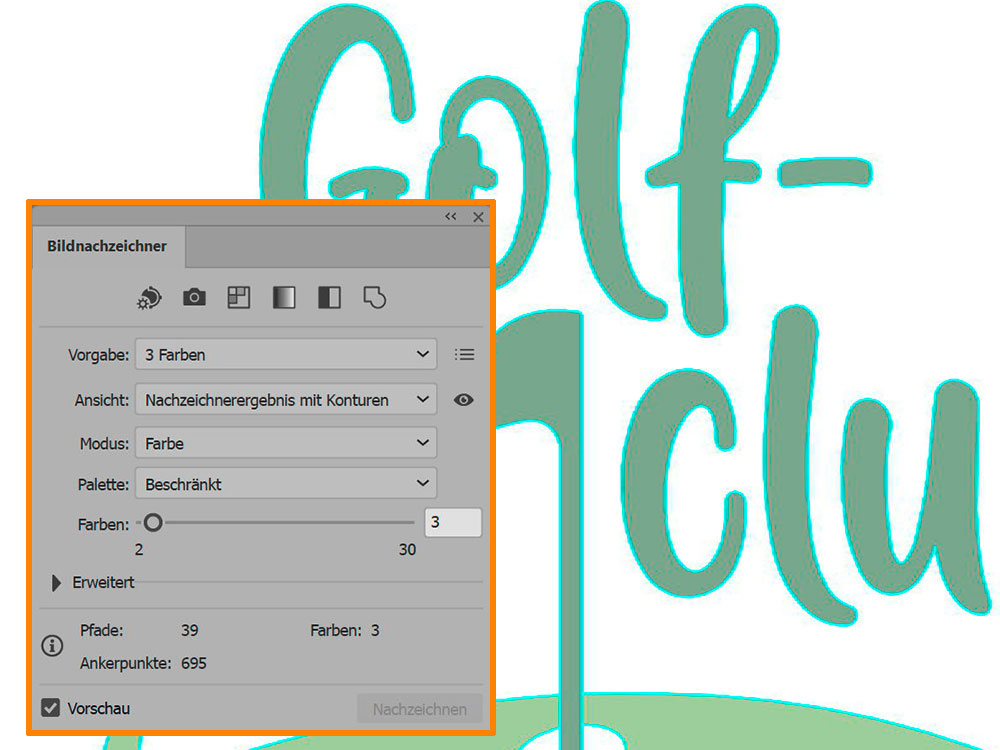
Bildnachzeichner-Optionen:
- Wähle eine der Vorgaben oder eigene Einstellungen aus. Für unseren Test passt Option 3 Farben perfekt. (Hellgrün, Dunkelgrün, Weiß)
- Tipp: Aktiviere die Ansicht Nachzeichenergebnis mit Konturen, so hast du die beste Kontrolle zwischen Bild und dem Ergebnis des Vektorisierens. Korrigiere bei Bedarf deine Einstellungen bis du zufrieden bist.
Bild in Vektorgrafik umwandeln:
- Steuerungsbedienfeld Umwandeln
- Mit dem Button Umwandeln startest du die Aktion.
Dein vektorisiertes Logo ist nun bereit für weiteres Bearbeiten. Prüfe auch noch einmal die entstandenen Pfade auf Unebenheiten und Farbigkeit. In den Bedienfeldern Farbe und Farbfelder mischst du dir neue Farben. Farbpaletten liefern Dir darüber hinaus beispielsweise diverse Pantone-Farben.
Adobe Photoshop (kostenpflichtig)
Als Bildbearbeitungsprogramm ist vielen der Name Photoshop ein Begriff, doch auch beim automatischen Vektorisieren von Bildelementen liefert es gute Ergebnisse. Die Vorgehensweise ist allerdings etwas anders, denn du musst zuerst einmal die entsprechenden Farbbereiche auswählen. Die entstandenen Pfade exportierst du am besten als AI-Datei und bearbeitest sie in einem Vektorprogramm weiter.
Pixelbild vektorisieren in Photoshop
Kurzanleitung Photoshop:
Datei öffnen:
- Datei Öffnen…
- Öffne die Bilddatei im Photoshop.

Element auswählen:
- Werkzeugleiste Zauberstab
- Selektiere mit dem Zauberstab das erste farbige Objekt. Regle mit Aufnahmebereich und Toleranzen wie genau deine Auswahl am Original liegt.
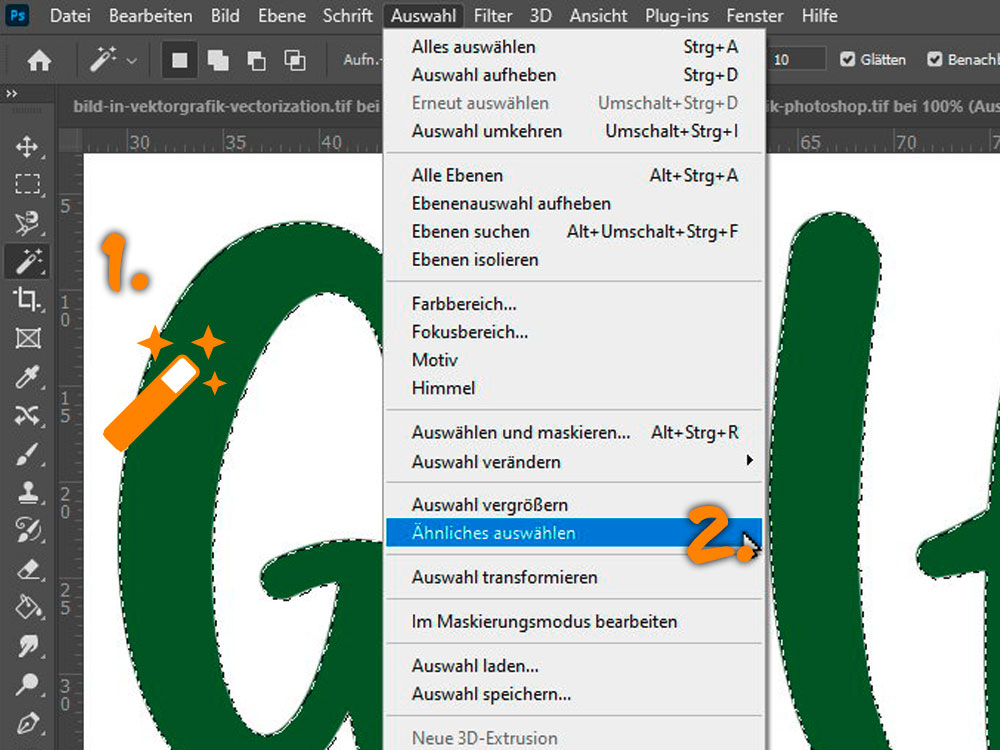
- Auswahl Ähnliches auswählen
- Füge alle Bildteile mit ähnlicher Farbe zu deiner Auswahl hinzu.

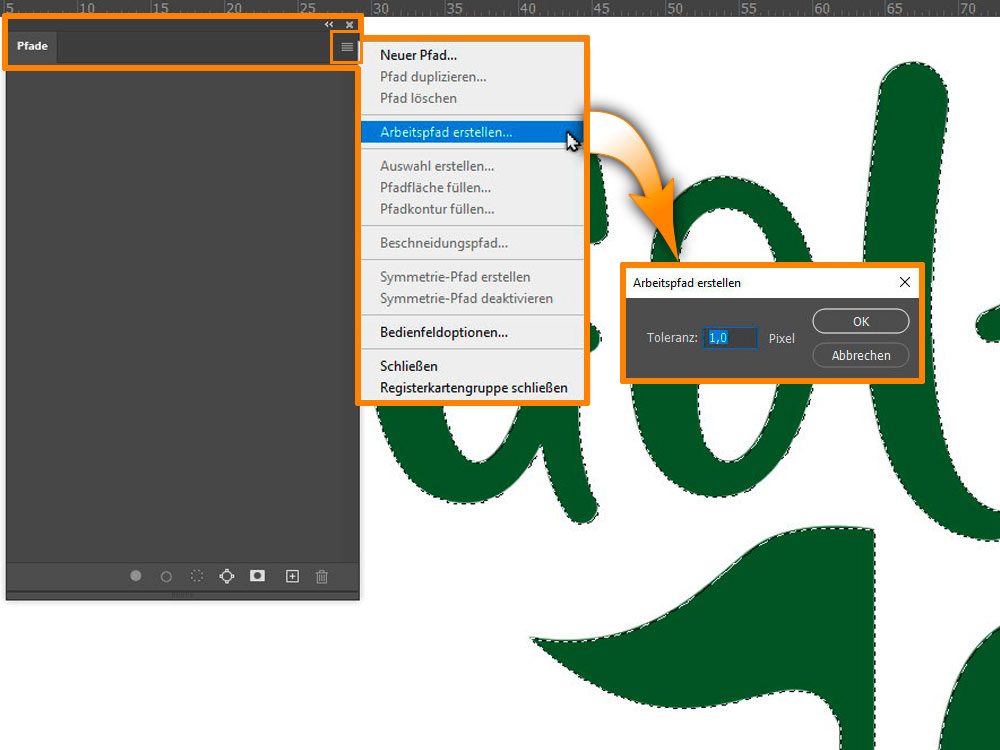
Arbeitspfad erstellen:
- Bedienfeld Pfade Arbeitspfad erstellen
- Erstelle einen neuen Arbeitspfad und wähle eine passende Toleranz. Für unsere Testdatei haben wir 1 Pixel verwendet.

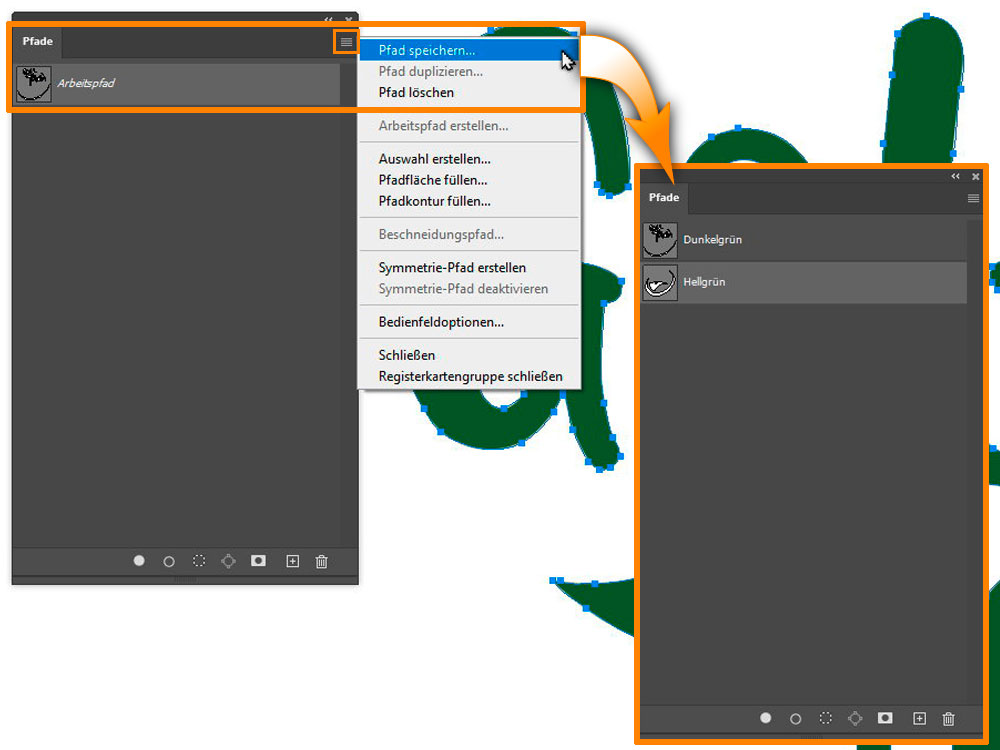
Pfad speichern:
- Bedienfeld „Pfade“ Pfad speichern
- Vergib einen aussagekräftigen Namen im Bedienfeld „Pfade“.
Wiederhole alle Arbeitsschritte und speichere Pfade für jede einzelne Farbe.

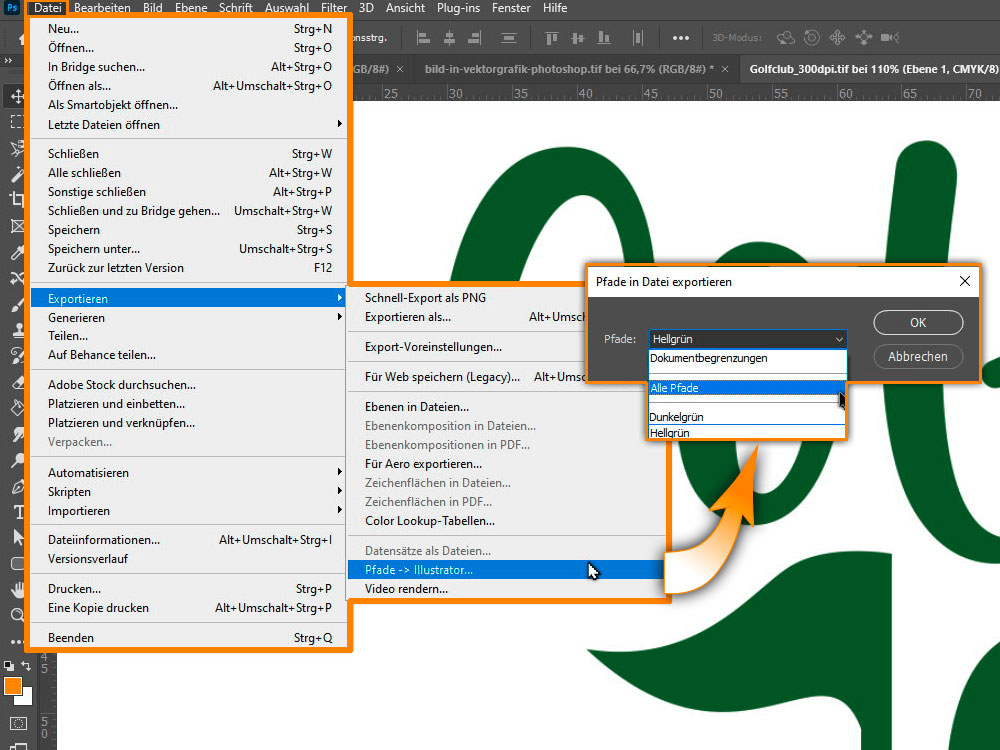
Pfade exportieren:
- Datei Exportieren Pfade -> Illustrator
- Speichere alle oder einzelne Pfade als AI-Datei für die Bearbeitung in einem Vektorprogramm.
Corel Draw (kostenpflichtig)
Neben Platzhirsch Adobe liefert auch das beliebte Grafik Programm Corel Draw sehr gute Ergebnisse beim Vektorisieren von Bildern und Logos. Um einiges preiswerter bietet es eine sehr umfangreiche Palette an Autotrace-Optionen. Bei der Blitzvektorisierung verlässt du dich ganz auf die Algorithmen des Programms. Darüber hinaus stehen dir jedoch mit der Umriss- und Mittellinienvektorisierung, sowie einer Vielzahl von Einstell-Optionen, viele Profiwerkzeuge zur Auswahl.
Ein Bild in eine Vektorgrafik umwandeln im Corel Draw
Kurzanleitung Vektorisieren mit Corel Draw:
Neues Dokument erstellen:
- Datei Neu…
- Lege ein neues Dokument an, achte dabei auf den Primären Farbmodus. Möchtest du dein Logo für Druckprodukte nutzen, verwende CMYK.
- Datei Importieren
- Platziere dein Bitmap auf der Arbeitsfläche
- Werkzeugpalette Pfeil
- Mit dem Pfeil-Werkzeug aktivierst du das Bitmap

Vektorisierung:
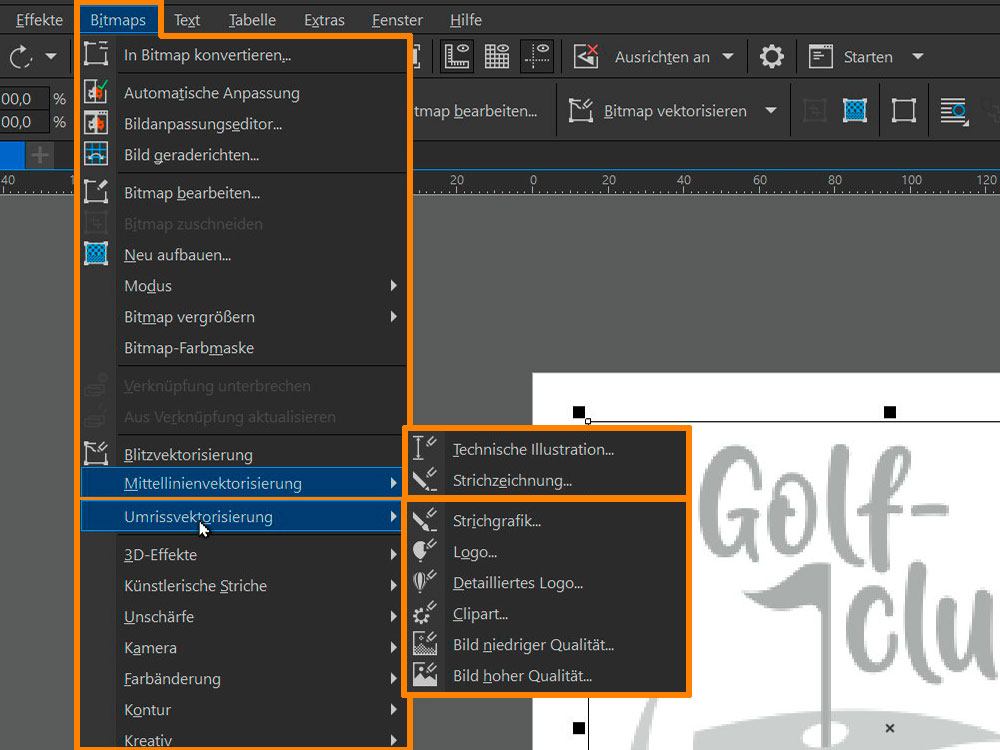
- Bitmaps Blitzvektorisierung / Mittellinienvektorisierung / Umrissvektorisierung
- Wähle aus den drei Menüpunkten, die für deine Datei passende Vektorisierungsmethode und eine entsprechende Option aus.
- Für unseren Test entschieden wir uns für
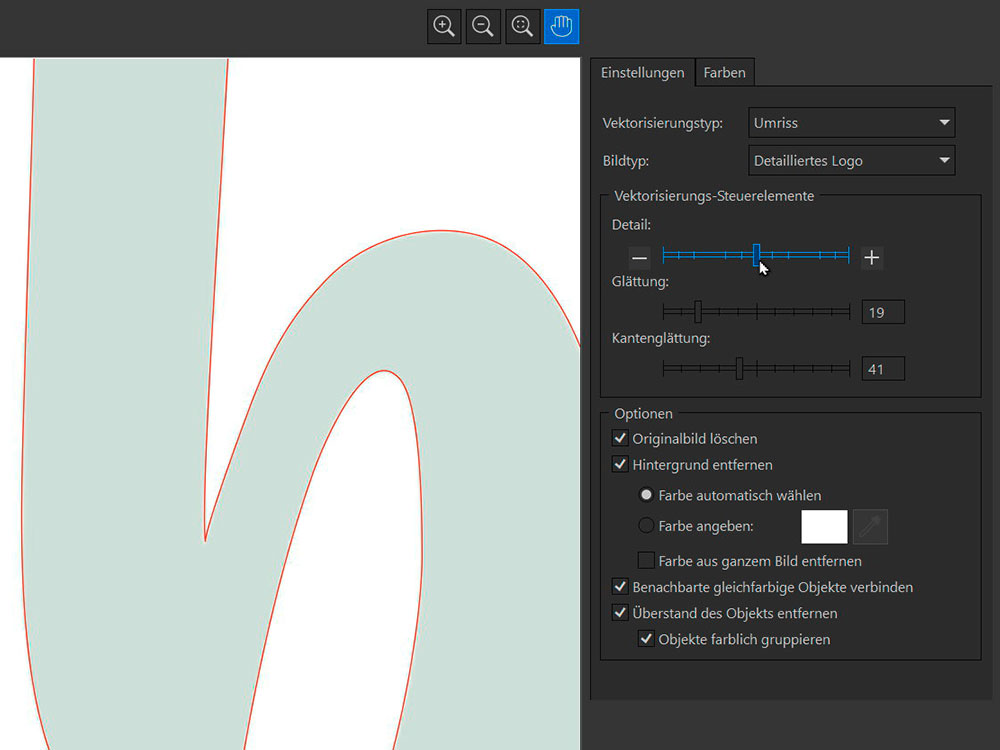
Bitmaps Umrissvektorisierung Detailliertes Logo
Optionen optimieren:
- Variiere die Einstellungen für Detail, Glättung und Kantenglättung solange, bis das Ergebnis deinen Vorstellungen entspricht.
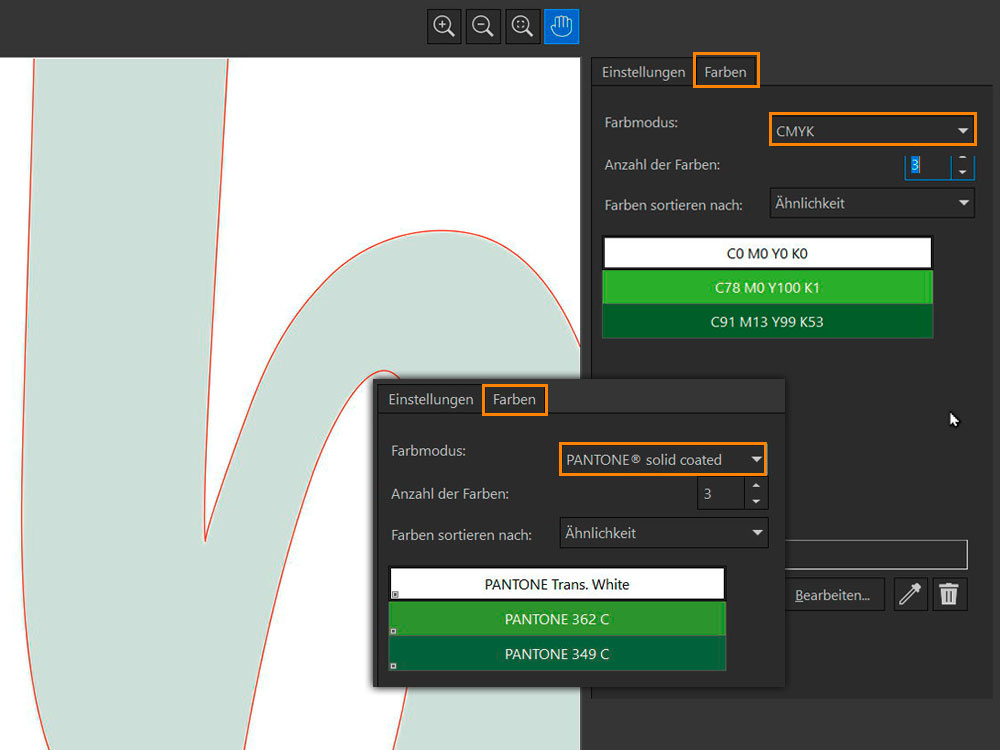
- Im Reiter Farben bestimmst du bereits bei der Umwandlung des Bildes in eine Vektorgrafik, welchen Farbmodus deine Vektorelemente später besitzen. Auf diese Weise ersparst du dir eine Menge Nacharbeit.
- Neben Mischfarben im CMYK, RGB oder Graustufen stehen dir darüber hinaus auch Farbpaletten wie beispielsweise Pantone oder HKS zur Auswahl.
- Schließlich startest du mit dem Button OK die Umwandlung.
Adobe InDesign (kostenpflichtig)
Als Layoutprogramm ist Adobe InDesign das Non-Plus-Ultra der Kreativ-Szene. Mit etwas Geduld bei der Auswahl der passenden Optionen gelingen Dir auch in diesem Programm gute Ergebnisse beim Umwandeln deines Logos in eine Vektorgrafik. In unserer Beispieldatei war es etwas schwierig, den Übergang zwischen gerade und geschwungenen Linien optimal auszupendeln. Nur bei einer sehr geringen Toleranz konnte InDesign die Form umsetzen, dies führt jedoch zu vielen Vektorpunkten, die in Rundungen zu treppenartigen Absätzen führt. Mit einer nachträglichen Vereinfachung des Pfades reduzierst du dieses Problem jedoch.
Pixelbild in Vektorgrafik umwandeln mit InDesign
Kurzanleitung Vektorisieren mit InDesign:
Neues Dokument:
- Neu Dokument
- Wähle eine Dokumentvorlage beispielsweise aus dem Bereich Druck oder erstelle eine eigene Vorlage
- Neu Platzieren
- Füge das Pixelbild auf deiner Arbeitsfläche ein
- Werkzeugleiste Pfeil
- Klicke mit dem Pfeilwerkzeug dein Bild an und aktiviere es auf diese Weise
- Alternativ ziehst du mit dem Pfeilwerkzeug einen Rahmen um das Bild und erreichst so den gleichen Effekt

Beschneidungspfad erstellen:
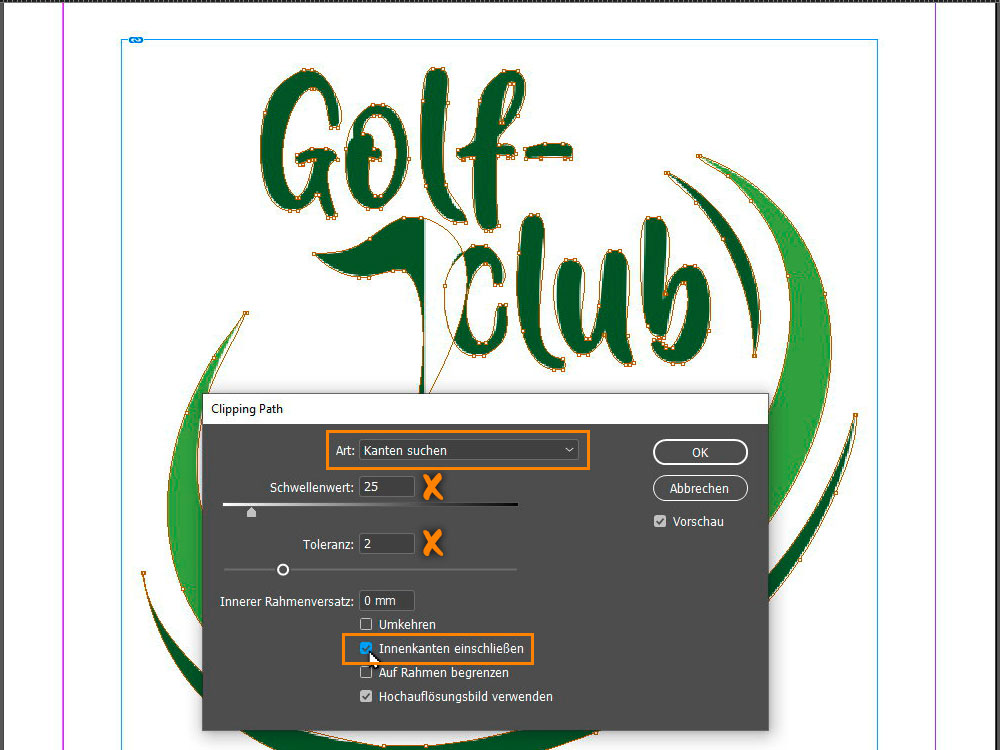
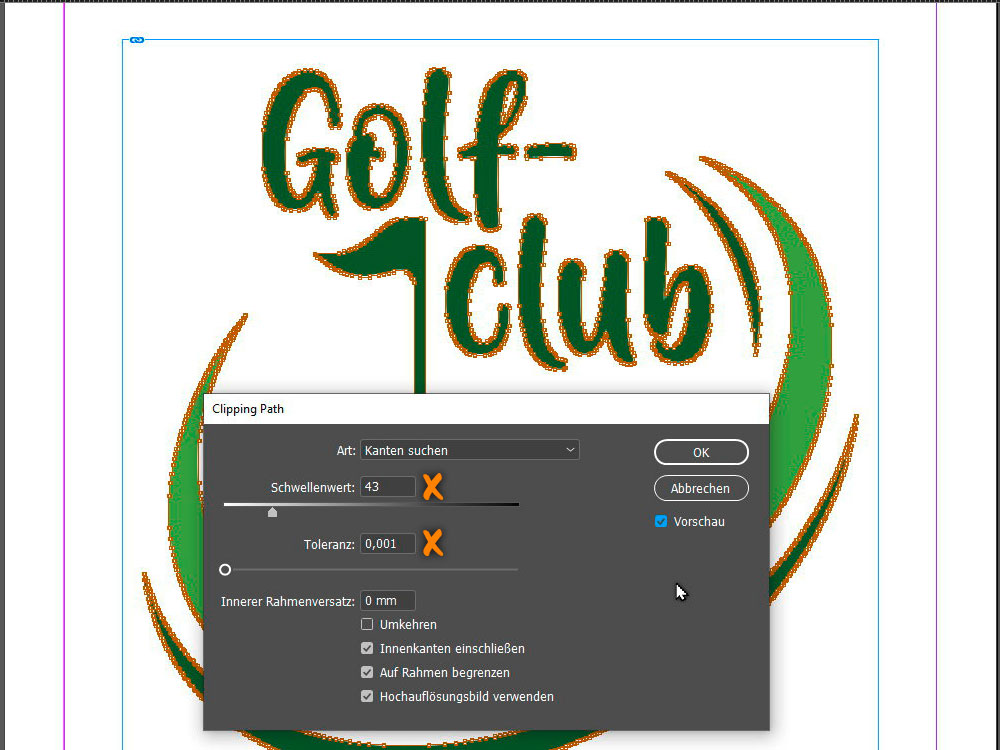
- Objekt Beschneidungspfad Optionen Kanten suchen
- Mit der Optionen „Innenkanten einschließen“ erhält auch der Buchstabe O seine Öffnung

Beachte! Je niedriger du den Schwellenwert einstellst, desto mehr Punkte erhältst du. Je geringer die Toleranz, umso mehr Feinheiten übernimmt dein Pfad aus der Originaldatei. Beachte, dass eine zu exakte Vektorisierung jedes Pixel nachzeichnet und ein Treppeneffekt entsteht.
Wie im Adobe Illustrator prüfst und bearbeitest du die Vektorpunkte im Anschluss und färbst die Pfade ganz nach Belieben ein.
Inkscape (kostenlos)
Neben all den Profiprogrammen behauptet sich auch ein kostenloses Programm zum Vektorisieren von Bildern und Bearbeiten der Vektorgrafik. Inkscape ist für alle, die nur gelegentlich Grafiken gestalten, eine interessante Variante und außerdem kostenfrei. Wie die Profiprogramme punktet die Open Source Software mit einer automatischen Funktion zum Umwandeln von einem Bild in eine Vektorgrafik. Großer Nachteil des Gratis-Programms ist jedoch, dass zur Zeit keine Speicherung im CMYK-Modus möglich ist. Dazu benötigst du also noch ein weiteres Programm, denn als Logo für eine Druckvorlage ist dies in den meisten Fällen die wichtigste Voraussetzung. Für diese Aufgabe kommt beispielsweise das ebenfalls kostenlose Programm Scribus in Frage.
Logos und Bilder in Inkscape vektorisieren
Kurzanleitung Vektorisieren mit InkScape:
Neues Dokument anlegen & Datei einfügen:
- Datei Neu
- Bilddatei Importieren
- Platziere deine Bilddatei auf der Arbeitsfläche

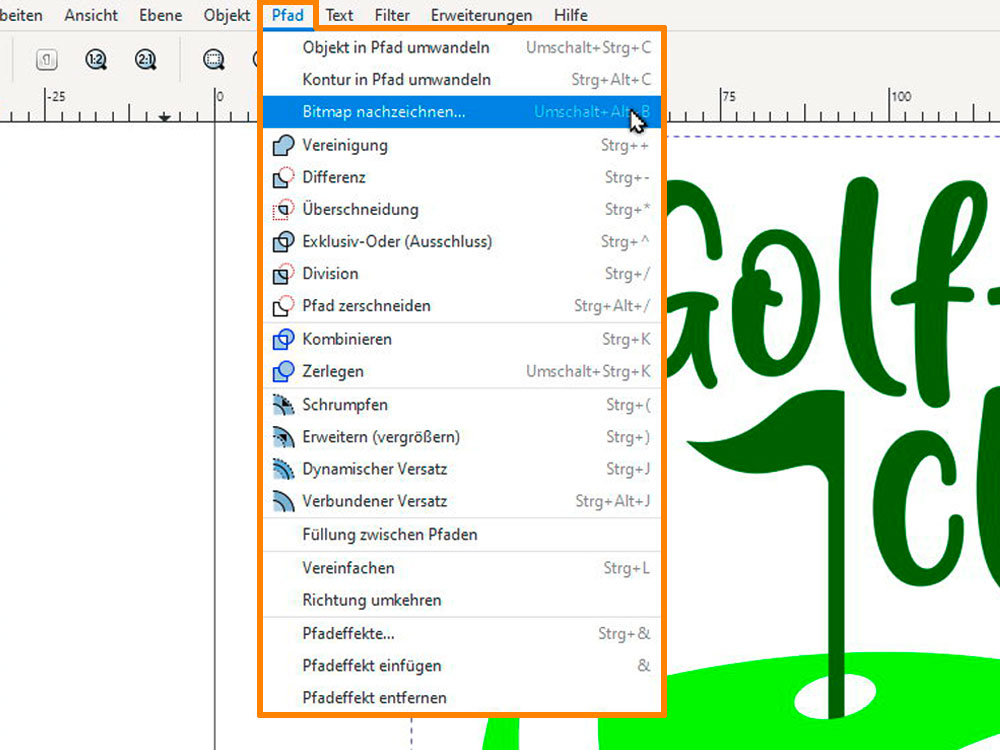
Vektorisieren:
- Pfad Bitmap nachzeichnen
- Passe die Optionen an deine Datei an. Dafür benötigst du etwas Geduld, denn die Vorschau zeigt das Ergebnis nur sehr klein an.

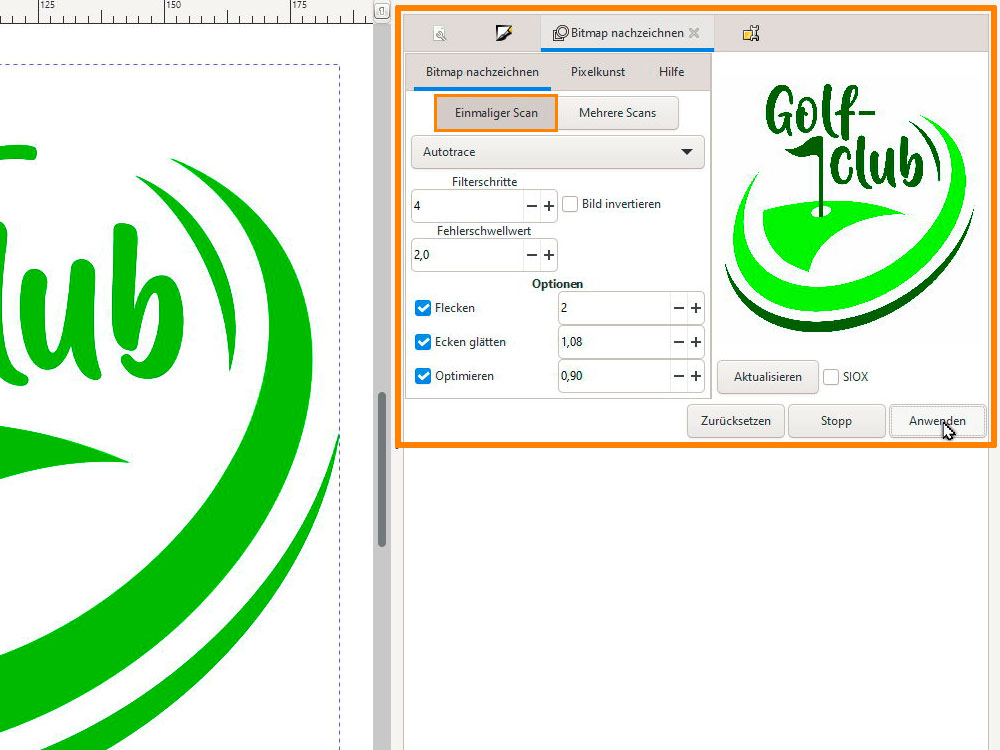
Vektorisieren mit einmaligem Scan:
Für einfarbige Vorlagen genügt ein einmaliger Scan. Verwendest du diese Option dagegen für mehrfarbige Vorlagen, verschmelzen alle Farben zu einer Einzigen.

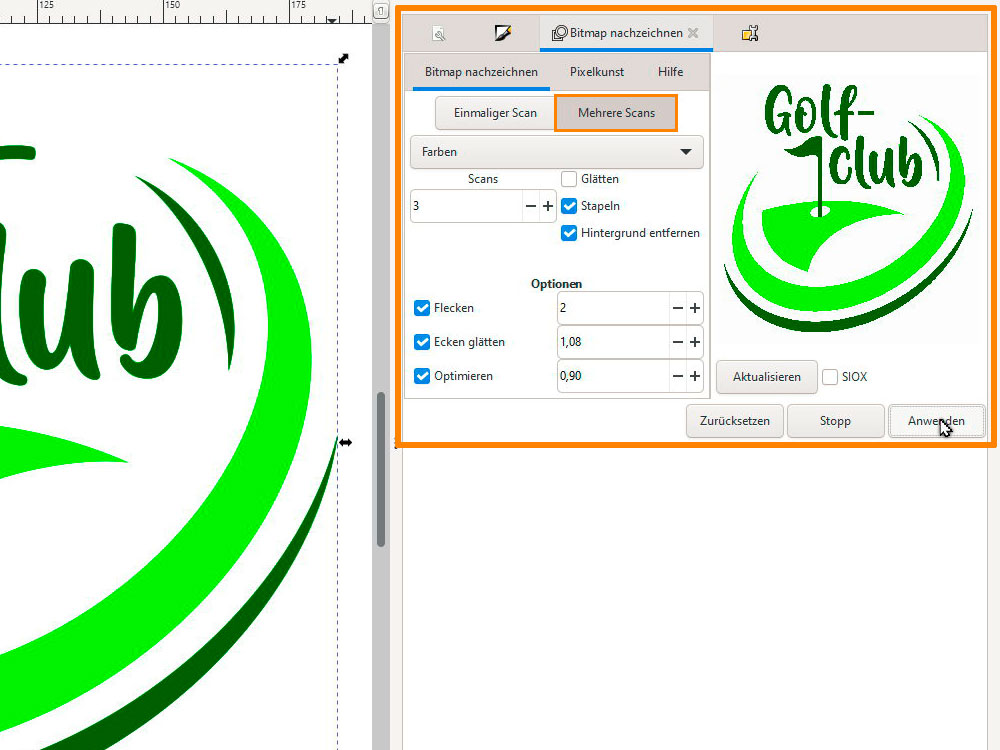
Vektorisieren mit mehrmaligen Scan:
Wenn du jedoch alle Farben deiner Vorlage weiterhin benötigst, nutzt du dafür den mehrmaligen Scan. Mit der Anzahl steuerst du, wie vielfarbig deine Vektordatei am Ende ist. Beachte, dass auch Weiß als Farbe zählt.
Insgesamt kann das Ergebnis leider nicht mit Illustrator und Co. mithalten. Mit ein wenig manueller Nacharbeit ist es jedoch eine gute Alternative zu teuren Profiprogrammen. Für dein nächstes Druckprojekt kommst du so, mit dem Umweg über das ebenfalls kostenlose Programm Scribus und ohne zusätzliche Kosten, an eine vektorisierte CMYK-Datei.
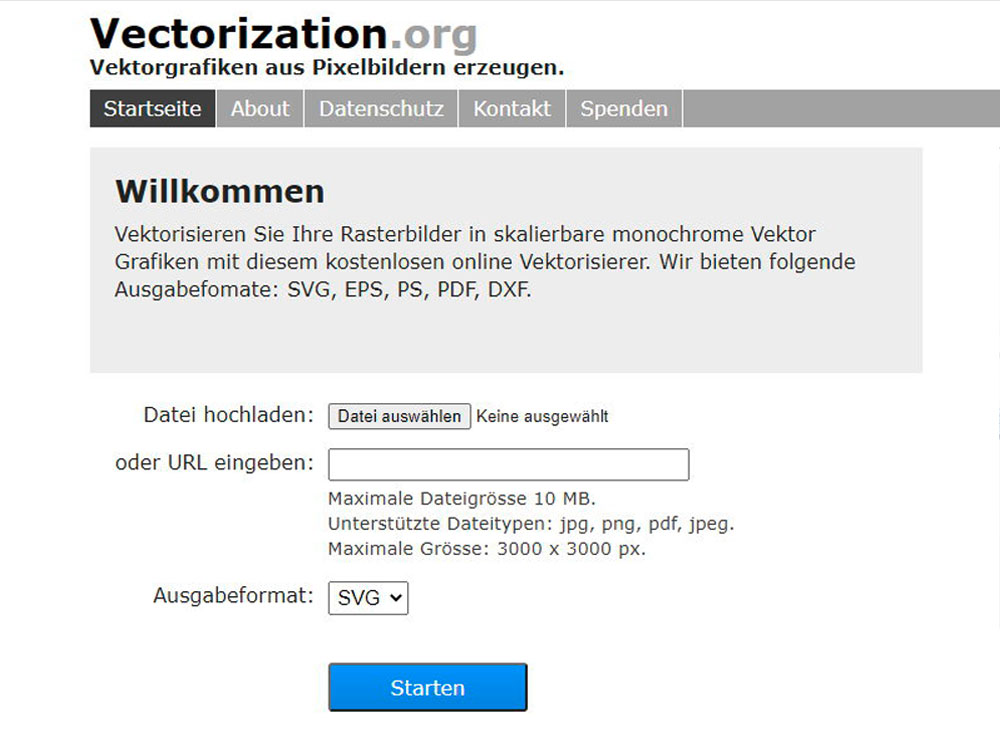
Vectorization – Online Tool (kostenlos)
Eine sehr schnelle Gratis Lösung bietet die Online-Plattform vectorization.org an. Wer sich also nicht erst mit der Installation von Programmen rumschlagen möchte, für den ist dieses Tool sicher eine einfache Alternative für das kostenlose Vektorisieren von Bildern. Allerdings bietet es auch keinerlei Steuerungsmöglichkeiten, dafür liefert es zumindest für einfarbige Dateien eine passable Qualität.
Ein Bild mit dem Vectorization-Online Tool in Vektoren umwandeln:

Datei hochladen:
- Maximale Dateigröße 10 MB
- Maximale Größe: 3000 x 3000 Pixel
- Formate: JPEG/JPG, PNG, PDF
Ausgabedatei:
- Formate: PDF, SVG, EPS, PS, DXF
- nur einfarbig
Nachtrag zum Thema „Bild in Vektorgrafik umwandeln“
Vermisst du in unserer Rangliste den Affinity Designer? Leider konnte dieses sonst so innovative Programm zur Zeit unseres Tests nicht mit einer Autotrace-Funktion aufwarten. Aber was nicht ist, kann ja noch kommen und dann findet es sicher auch einen Platz in unserem Blog-Beitrag.
Fazit
Das Umwandeln von einem Bild in eine Vektorgrafik ist mit vielen Programmen und auch online machbar. Die verlustfrei skalierbare Datei wird dich bei deinem nächsten Druckprodukt ganz sicher überzeugen.
Natürlich sind auch die teuersten Profiprogramme kein Zauberkasten, verlass dich also nicht blind auf das Ergebnis. Für kleinere Korrekturen nimmst du deine neue Vektorgrafik nach der Aktion am Besten nochmal genau unter die Lupe.
Was nun aber, wenn keine gute Version deines Logos für das Vektorisieren zur Verfügung steht? Dann bleibt dir wohl nur der Weg, deine Vorlage manuell Punkt für Punkt neu zu erstellen. In Teil 2 unseres Tutorials „Wie erstellt man eine Vektorgrafik“ erfährst du mehr zu diesem Thema. Auf alle Fälle wird sich deine Mühe ganz sicher auszahlen bei den vielen tollen Produkten aus der Online Druckerei Vispronet®.
Welches Programm nutzt du, um ein Logo oder Bild in eine Vektorgrafik umzuwandeln? Schreib uns doch einen Kommentar, wir sind gespannt!
Links: