Was ist der Unterschied zwischen Vektorgrafik und Pixelbild?
- 18. Aug. 2020
- Lesezeit: 8 Min.
Wolltest du das schöne Foto und das Logo von deiner Webseite auf ein XXL Banner drucken lassen und hast auf deine Anfrage nur verständnislose Kommentare erhalten? Erzählte der Spezialist am Telefon irgendetwas von Pixel und Vektor?
In unserem heutigen Beitrag erklären wir dir den Unterschied zwischen den Begriffen Pixelbild und Vektorgrafik. Was sind die Besonderheiten? Für welches Einsatzgebiet ist welches Format empfehlenswert?
- Was unterscheidet Vektorgrafik und Pixelbilder?
- Was ist eine Vektorgrafik?
- Aus welchen Bestandteilen entsteht eine Vektorgrafik?
- Wie erstellt man eine Vektorgrafik?
- Welches Format hat eine Vektorgrafik?
- Welches Programm benutzt man für die Bearbeitung von Vektoren?
- Vorteile & Nachteile einer Vektorgrafik
- Wo setzt man Vektorbilder ein?
- Was ist ein Pixelbild?
- Was ist ein Pixel?
- Wie werden Pixelbilder erfasst?
- Welches Format hat ein Pixelbild?
- Welches Programm benutzt man für die Bearbeitung von Pixelbildern?
- Vorteile & Nachteile eines Pixelbildes
- Wo werden Pixelbilder eingesetzt?
- Fazit
Was unterscheidet Vektorgrafik und Pixelbilder?
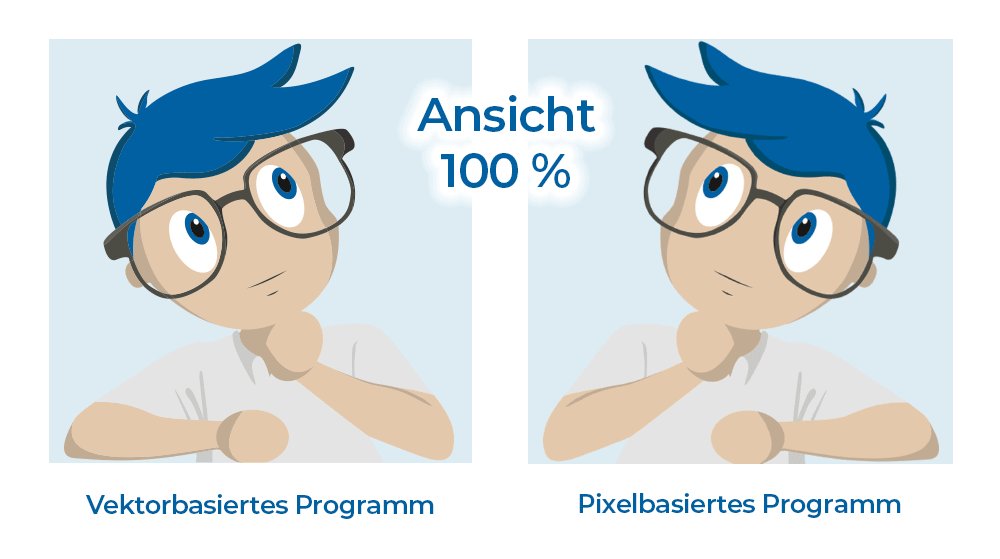
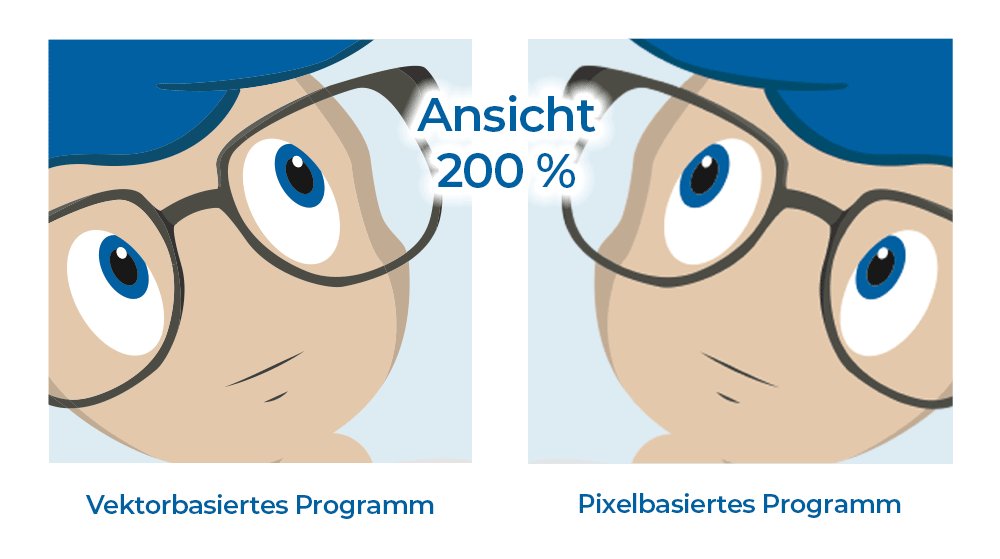
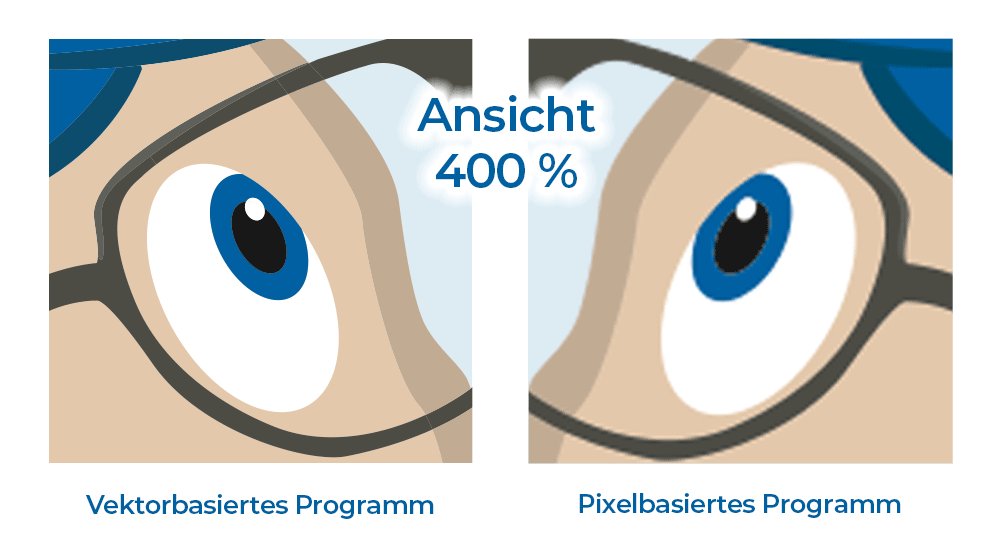
Ganz einfach auf den Punkt gebracht, bestehen Vektorgrafiken aus Flächen, Linien und Vielecken, die mathematisch berechnet werden. Pixelbilder setzen sich dagegen aus Bildpunkten zusammen. Diese werden als Pixel bezeichnet und sind in einem Raster angeordnet.
In der Animation erkennst du, wie sich die Vergrößerung auf die Darstellung der beiden Formate auswirkt.
In den folgenden Kapiteln erklären wir dir beide Formate ganz detailliert. Was sind die Bestandteile der Darstellungsformate, wo liegen ihre Vor-und Nachteile. Für welche Designs wendest du sie am besten an.
Was ist eine Vektorgrafik?

Der Begriff Vektor ist dir vielleicht aus dem Fach Mathematik bekannt. Vektorgrafiken bestehen aus Elementen wie Linien, Flächen oder Vielecken, die mit mathematischen Werten genau definiert sind. Diese Elemente werden auch als grafische Primitive bezeichnet. Du hast die Möglichkeit dieser Liniengrafik Füllungs- und Umrissfarbe zuzuweisen, ebenso wie Verläufe oder Musterfüllungen.
Aus welchen Bestandteilen entsteht eine Vektorgrafik?
Die Grundbausteine: Lineare Pfade und Bézierkurven
Grundlage für all diese grafischen Elemente sind neben linearen Pfaden, die Bézierkurven.
Mit linearen Pfaden kannst du Eckpunkte miteinander verbinden. Sicher soll dein Design aber nicht nur aus geraden Linien, Quadraten oder Vielecken bestehen.
Sind deine kreativen Ideen formenreicher, kommen die Bézierkurven zum Einsatz. Die Position solch einer Kurve wird durch Start-, Scheitel- und Endpunkte beschrieben. Diese Punkte werden auch als Ankerpunkte bezeichnet. Sie besitzen Tangenten, an deren Enden sich Griff- und Kontrollpunkte befinden. Änderst du die Stellung dieser Griffe, wird sich der Verlauf deiner Kurve verändern. Auf diese Weise lassen sich viele mögliche Formen darstellen.
Namensgeber der Bézierkurven ist der französische Mathematiker Pierre Bézier. In den 1960er Jahren entwickelte er für den Autohersteller Renault ein mathematisches Modell zur Berechnung von Kurven bei der Herstellung von Karosserieteilen.
Wenn es komplizierter wird: Splines
Eine weitere Form von Kurven sind die Splines. Der Begriff kommt aus dem Schiffsbau und beschreibt die Form der Planken.
Splines unterscheiden sich von Bézierkurven durch das zugrunde gelegte mathematische Modell, welches noch bessere Darstellungsmöglichkeiten bietet. Dabei handelt es sich um eine geometrische Modellierung, bei der eine Linie anhand bekannter Punkte gebogen, also modelliert wird.
Häufig verwenden Programmierer Splines für Kurzanimationen und dynamische Präsentationen. Dabei werden Objekte an dem Spline ausgerichtet und bewegen sich entlang dieses Pfades durch eine vorgegebene Szene.
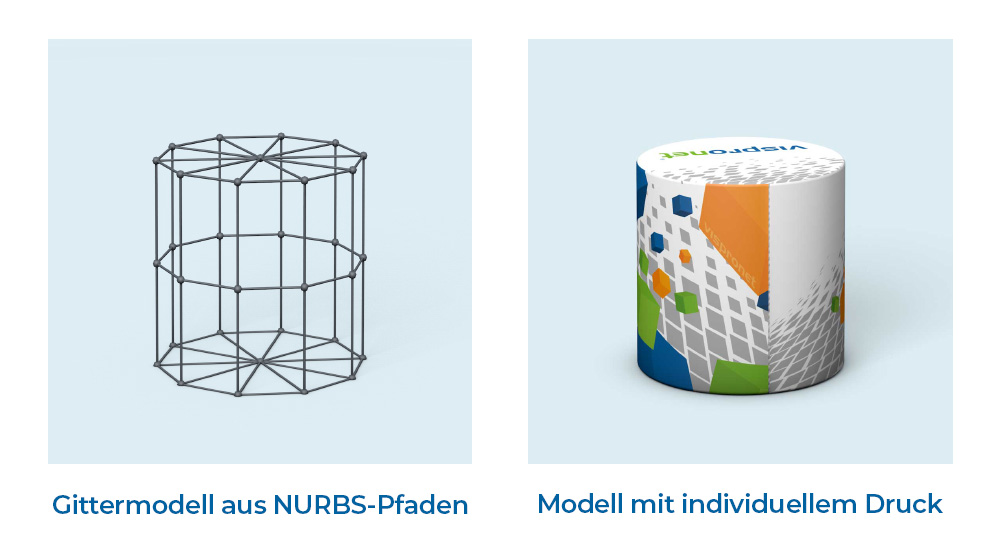
Eine Sonderform der Splines sind NURBS (Non-Uniform Rational B-Splines). Sie bilden die Grundlage für dreidimensionales Gestalten, da sie auch räumliche Beschreibungen ermöglichen. Unsere fleißigen Grafiker setzen viele unserer Produkte auch als 3D-Modell um. Sie statten die Modelle mit einem individuellen Druck aus und bauen sie zur schnellen Visualisierung in die gewünschte Szene ein.
In unserem Bild seht ihr ein einfaches Gittermodell aus NURBS-Pfaden und ein 3D-Modell mit einer individuellen Textur.
Wie erstellt man eine Vektorgrafik?
Methode 1
Über die Zeichenfunktionen von Grafikprogrammen kannst du die Design-Elemente selbst erstellen. Du hast die Möglichkeit die vorgegebenen Formen genau zu definieren. Zum Beispiel bestimmst du die Seitenlängen eines Rechtecks durch die Angabe von Höhe und Breite. Hinzu kommen das Festlegen der Farben von Füllung und Kontur, sowie von Aussehen und der Breite der Kontur. Auf diese Art und Weise erzeugst du ganz exakt die Teile deiner Gestaltung.
Neben festgelegten Grundformen kannst du über Freiform-Werkzeuge auch Pfade mit unregelmäßigem Aussehen erstellen.
Durch das setzen von Punkten und der Verbindung durch Linien, entstehen auf diese Weise Grafiken in ganz eigenen Formen.
Wir empfehlen dir diese Möglichkeit für die Vektorisierung einfacher Pixelbilder. Lege das Pixelbild auf eine Ebene und zeichne auf einer weiteren Ebene die Elemente mit dem Zeichenwerkzeug nach.
Methode 2
Dir dauert das vektorisieren mit dem Zeichenwerkzeug zu lange? Dann teste die Funktion zum automatischen Nachzeichnen von Bildern. Über verschiedene Einstellungen kannst du steuern, wie genau dein Pixelbild in eine Vektorgrafik umgewandelt werden soll und wie viele Farben aus dem Bild übernommen werden.
Bitte beachtet: Schriften solltet ihr mit den beiden Methoden nicht bearbeiten. Denn vektorisierte Schriften wirken oft unsauber und nicht professionell.
Unser Lösungsvorschlag: Schreibt eure Texte in einer geeigneten Schriftart einfach neu. Dann klappts beim Druck.
In unseren Tutorials Bild in Vektorgrafik umwandeln und Vektorgrafik erstellen mit Inkscape & Illustrator bekommst du einfache Schritt-für-Schritt-Anleitungen, mit denen du spielend leicht deine Vektorgrafik erstellst.
Welches Format hat eine Vektorgrafik?
Typische Vektorformate sind:
- AI (Adobe Illustrator)
- EPS (Encapsulated PostScript)
- SVG (Scalable Vector Graphics)
- CDR (Corel Draw)
Welches Programm benutzt man für die Bearbeitung von Vektoren?
Typische vektorbasierte Grafikprogramme (kostenpflichtig) sind:
- Adobe Illustrator
- Corel Draw
- Affinity Designer
- Macromedia Freehand
Kostenfreie Alternativen:
- Inkscape
- Gravit Designer
Vorteile & Nachteile einer Vektorgrafik
Vorteile
Nachteile
Wo setzt man Vektorbilder ein?
Egal ob du einen kleinen Aufkleber oder ein XXL Banner beauftragen möchtest, mit einer professionell erstellten Vektorgrafik bist du immer auf der sicheren Seite. Sie eignen sich hervorragend für alle geometrischen Elemente. Vor allem bei Logos und Schriften spielen Vektoren ihre große Stärke aus. Über Treppeneffekte, wie man sie häufig bei zu gering aufgelösten Rasterbildern findet, brauchst du dir keine Sorgen machen. Bei Grafiken, die du in verschiedenen Größen verwendest, sind Vektorgrafiken ebenso empfehlenswert. Insbesondere Schriften sollten immer als Vektoren vorliegen um die Lesbarkeit zu garantieren.
Allerdings solltest du darauf achten, dass deine Schiften oder Designs nicht zu winzig dargestellt werden. In unserem Blog-Beitrag zum Thema „Druckdaten-Erstellung“ erhälst du wichtige Informationen zum Thema Mindest-Strichstärken.
Was ist ein Pixelbild?
Dieses setzt sich aus einem Raster von „picture elements“ oder kurz „Pixeln“ zusammen. Auf diese Weise werden Computer verwertbare Daten für die Darstellung eines Bildes erzeugt.
Oft kannst du auch die Bezeichnungen Pixelgrafik oder Rastergrafik finden. Sie haben die gleichen Eigenschaften.

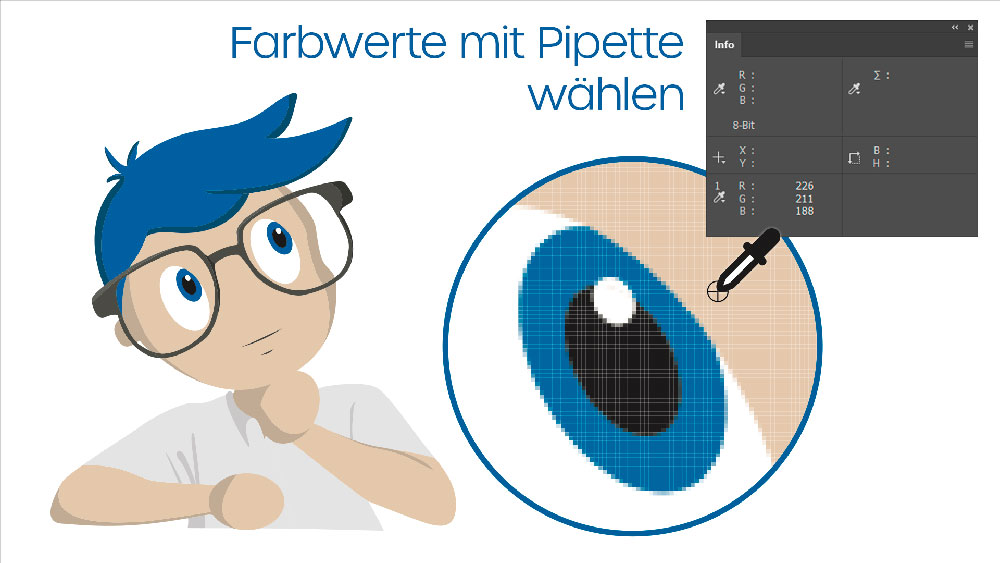
Was ist ein Pixel?
Das Pixel ist die kleinste Flächeneinheit bei der Darstellung eines digitalen Rasterbildes. Es ist quadratisch oder rechteckig und innerhalb eines Pixelbildes gleich groß. Die Position des einzelnen Pixels wird durch x- und y-Koordinate, bezogen auf das gesamte Format, festgelegt. Das Pixel speichert Informationen zu Farbe, Helligkeit und Transparenz.
Jedem Bildpunkt ist ein individueller Farbwert zugewiesen. Die Anzahl der Pixel bestimmt die Qualität des Bildes. Theoretisch bist du in der Lage, jedes Pixel einzeln zu bearbeiten. Das ist natürlich sehr aufwändig und auch nicht sinnvoll. In vielen Bereichen der Werbeindustrie werden Pixelbilder jedoch stark überarbeitet. Paradebeispiel ist die Modebranche, die auf diese Weise ihre Produkte immer perfekt inszeniert.
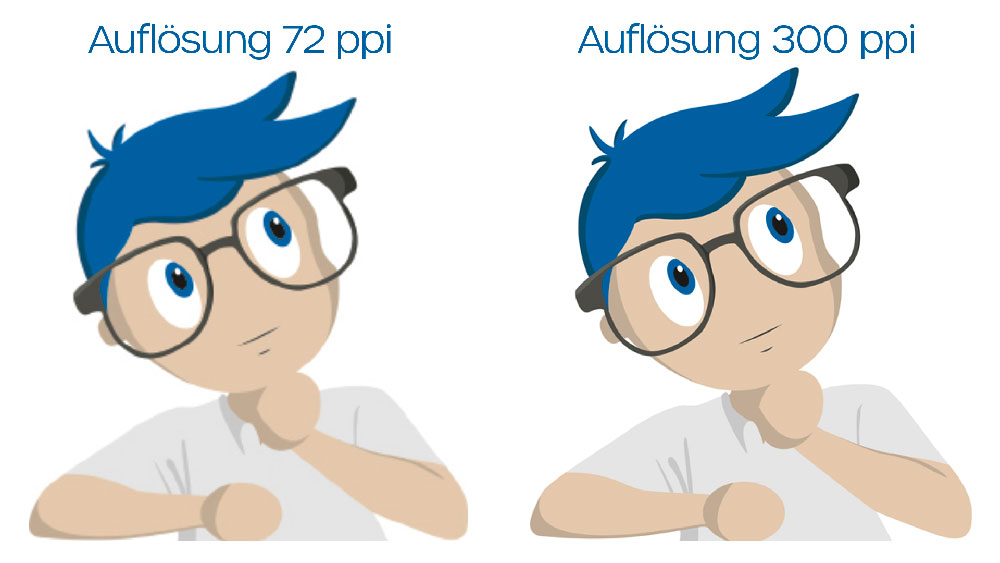
Die Anzahl der Pixel auf das Flächenformat wird Auflösung genannt. Mehr zu diesem Thema erfährst du in unserem Blog-Beitrag Was versteht man unter Auflösung eines Fotos?
Ins Deutsche übertragen ist das Picture Element ein Bildpunkt.
Wie werden Pixelbilder erfasst?
Digitale Kamera
In einer Digitalkamera erfolgt die Erfassung der Bildinformation mit Sensoren auf dem CCD- oder CMOS-Chip.
Dabei wird das durch die Linse einfallende Licht in elektronische Signale umgewandelt.
CCD und CMOS sind Halbleiter-Bauelemente. Die Abkürzung CCD steht für charge-coupled-device, CMOS für complementary metal oxide semiconductor.
Der Sensor wandelt dabei die Farbinformationen direkt in die Teilfarben Rot, Grün und Blau um (RGB). In den meisten Digitalkameras erfolgt die Signalverarbeitung und die Anordnung der Sensoren durch die Bayer-Matrix. Dabei erfasst jeder Filtertyp nur die entsprechenden Farbanteile.
Mitte der 1970er Jahre entwickelte der amerikanischen Physiker Bryce Bayer die gleichnamige Bayer-Matrix für die Anordnung von Sensorelementen. Sie beruht auf den Eigenschaften des menschlichen Auges. Die Sensoren sind mit 50 Prozent grüner und je 25 Prozent blauer und roter Filterschicht ausgestattet.
Scanner
Beim Scanvorgang wird eine Physikalische Vorlage mit einem Sensor abgetastet. Diese analogen Daten werden in digitale umgewandelt.
Scanner unterteilen sich in Auflicht- und Durchlichtgeräte. Der Auflichtscanner beleuchtet eine lichtundurchlässige Vorlage, wie zum Beispiel ein Foto, mit einer Lichtquelle. Das reflektierte Licht wird durch einen optoelektronischen Zeilensensor aufgenommen.
Mit Hilfe einer Photodiode wird das Licht in elektrische Energie umgewandelt. Je nach Intensität des Lichtes fließt mehr oder weniger Strom. Ein Analog-Digital-Umsetzer ändert diese anschließend pixelweise in digitale Werte um. Mit Hilfe von Farbfiltern kann man auf diese Weise auch bunte Vorlagen abtasten.
Durchlichtscanner werden für die Digitalisierung von lichtdurchlässigen Vorlagen verwendet, wie zum Beispiel Dias oder Röntgenbilder. In diesem Fall misst das Gerät das durch die Vorlage dringende Licht und setzt es in digitale Signale um.
Welches Format hat ein Pixelbild?
Typische Pixelformate:
- TIFF (Tagged Image File Format)
- PSD (Adobe Photoshop)
- JPG – abgekürzt von JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
Welches Programm benutzt man für die Bearbeitung von Pixelbildern?
Typische Bildbearbeitungsprogramme (kostenpflichtig):
- Adobe Photoshop
- Corel Photopaint
- Affintity Photo
- Paintshop Pro
Kostenfreie Alternativen zum Bild bearbeiten:
- Gimp
- Paint.NET
- Photoscape X
Vorteile & Nachteile eines Pixelbildes
Vorteile
Nachteile
Wo werden Pixelbilder eingesetzt?
Haupteinsatzgebiet für Pixelbilder ist die Darstellung von digitalen Fotos. Je mehr Pixel ein Bild enthält, desto detailreicher ist die Darstellung deines Designs. Damit steigt aber auch der Speicherbedarf.
Die Dateigröße errechnest du über diese Formel:
Breite (Anzahl der Pixel) x Höhe (Anzahl der Pixel) x Farbtiefe (Bit)
Für Druckerei-Erzeugnisse wird oft eine konkrete Mindestauflösung angegeben. Diese sichert ein optimales Druckergebnis.
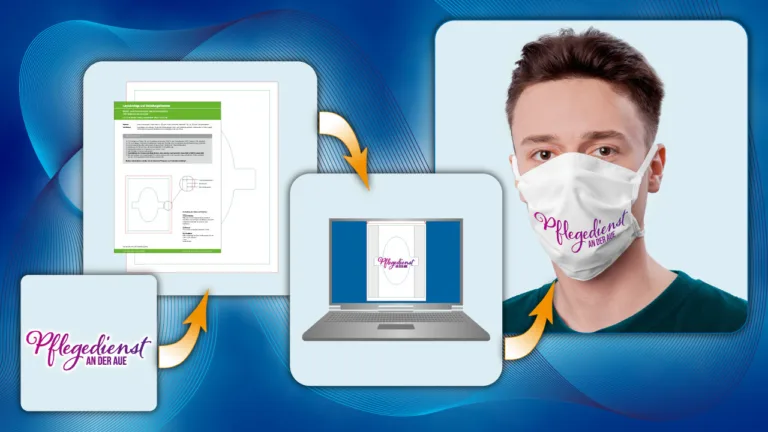
Bei Vispronet findest du die entsprechenden Angaben auf Seite 1 der Layoutvorlage, die wir dir für jeden Artikel zur Verfügung stellen. In unserem Leitfaden erklären wir dir ausführlich alle Details. Damit wird die Erstellung deiner Druckdaten ein Kinderspiel.
Webdesigner nutzen Bilder in einer möglichst niedrigen Auflösung, um die Ladezeit der Website nicht zu beeinträchtigen. Möchtest du die Geschwindigkeit deiner Seite testen? Wir empfehlen dir Googles PageSpeed Insights, damit erfährst du schnell, an welcher Stelle du nachbessern solltest.
Fazit
Moderne Programme zur Bearbeitung von Bildern bieten mittlerweile Möglichkeiten Pixelbild und Vektorgrafik miteinander zu kombinieren. Marktführer Adobe setzt beispielsweise seit geraumer Zeit auf Smartobjekte im Programm Adobe Photoshop, sodass auch Vektorgrafiken in Pixelbilder integriert oder verknüpft werden können.
Ebenso kannst du im Vektor-Bearbeitungsprogramm Adobe Illustrator Bilder verknüpfen oder einbetten. Dadurch können sich auch Pixelbilder in einer AI-Datei „verstecken“.
Logos oder Bilder vektorisieren ist übrigens gar nicht so schwer. Programme und Arbeitsschritte findest du in unserem Beitrag Bild in Vektorgrafik umwandeln.
Welche Erfahrungen hast du mit Vektorgrafiken und Pixelbildern gemacht? Welche Programme bevorzugst du für die Bearbeitung? Schreib uns einen Kommentar zu deinen Erfahrungen.




















4 Kommentare
Also bis vor kurzem habe ich eigentlich immer Pixelgrafiken verwendet…bin aber letztens zufällig auf ne Seite gefunden, die kostenlose Skylines als Vektorgrafiken zum Download anbietet ( https://www.chris-hortsch.de/webdesign-blog/kostenlose-skyline-als-EPS-und-vektorgrafik-zum-download.html ). hab dann direkt mal die passende Skyline für meine Webseite runtergeladen und es sieht echt gut aus! Das Anpassen der Größe war überhaupt kein Problem!
LG,
Floyd
Hallo Floyd, danke für deine Nachricht und den Tipp. Ja, Vektorgrafiken haben in Sachen Skalierbarkeit sehr große Stärken. Nebenbei sinkt auch die Dateigröße enorm. Sie lassen sich auch in vielen Grafik-Programmen selbst erstellen. Hast Du noch Fragen zu diesem Thema, dann lass es uns gern wissen.
Viele Grüße
Maike
achso ja mir hat es auch sehr geholfen
Das freut uns sehr. Wenn Du noch Fragen oder Anregungen hast, dann melde Dich gern bei uns,
Diese Website ist durch reCAPTCHA geschützt – es gelten die Datenschutzbestimmungen und Nutzungsbedingungen von Google.